Aprenda de forma simples nesse artigo como inserir um botão de WhatsApp em seu site WordPress para que seus visitantes entrem em contato!
Existem diversas formas de você conseguir o contato de um visitante em seu site WordPress, uma das mais utilizadas no momento é o botão do WhatsApp que redireciona seu visitante para uma conversa com você no App com apenas um clique. Nesse artigo você aprenderá a configurar o botão do WhatsApp no seu site com o plugin Click to Chat. Vamos lá?
Requisitos
Para poder colocar um botão do WhatsApp no seu WordPress você precisará:
- Possuir a versão do PHP 5.6 ou superior. Confira nesse outro artigo como alterar a versão do seu PHP.
- Possuir a versão do WordPress 4.6 ou superior. Confira nesse outro artigo como atualizar a versão do WordPress.
(Passo-a-passo) Adicionando o botão do WhatsApp no WordPress
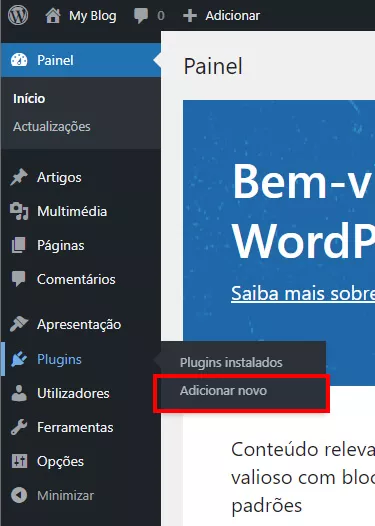
- Primeiramente, vamos instalar o plugin Click to Chat. Partindo do painel de administrador do WordPress, acesse o menu Plugins > Adicionar novo.

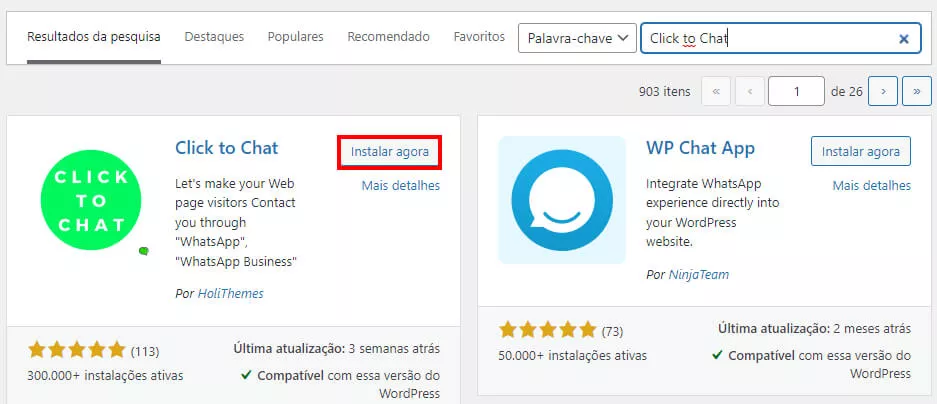
- Na barra de busca, pesquise pelo plugin Click to Chat. Em seguida clique em Instalar agora.

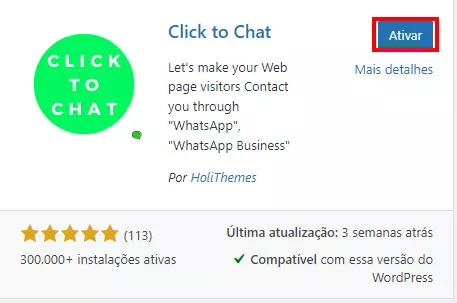
- Em seguida, clique no botão Ativar.

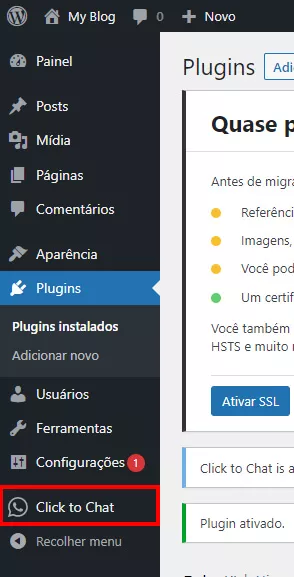
- Após a ativação do plugin, será criado uma nova opção no menu lateral. Clique no menu Click to Chat.

- Preencha os campos da seguinte maneira:
- WhatsApp Number: Insira o código do seu pais no primeiro campo (Código nacional é +55) e no segundo campo o número de telefone do WhatsApp com o DDD.
- Pre-Filled Message: Insira uma mensagem para ser já escrita quando o visitante acessar o chat do WhatsApp.
- Call to Action: Insira a mensagem que você quer que apareça no seu botão do WhatsApp, dependendo do estilo do botão escolhido a mensagem não aparecerá.
- Web Whatsapp: Marcando essa opção, o visitante que acessar via desktop irá abrir diretamente o aplicativo web.whatsapp pra iniciar um chat (não afeta quem acessar por smartphones).
- Style: Aqui você pode definir algumas personalizações do seu botão, clique em List of Styles para ver as opções que já vem prontas. Mais abaixo em Position to Place, você pode selecionar a localização do botão no seu site.
- Display Settings: Você pode colocar algumas regras para evitar que o botão apareça em certas páginas ou pelo tipo de visitante.
- Quando estiver satisfeito das suas configurações, clique em Salvar alterações no fim da página.

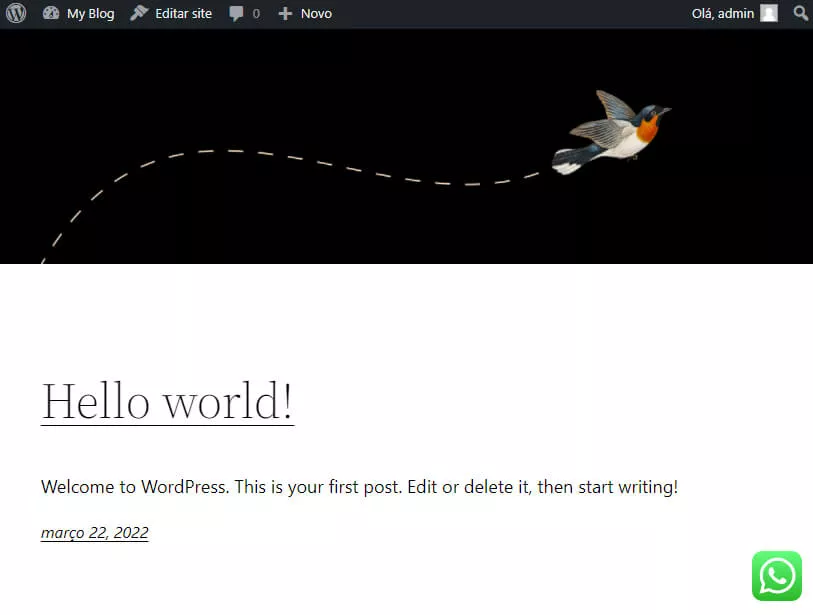
- Pronto! Seu botão de WhatsApp já está ativo e já deve estar aparecendo no seu site.

Considerações Finais
Existem diversos outro plugins para colocar um botão de WhatsApp no WordPress, mas o Click to Chat é um dos mais utilizados (mais de 300 mil instalações) e mais confiáveis. Se não ficou claro alguma parte do guia ou caso tenha alguma sugestão do que poderia ser adicionado, deixe aí nos comentários que no futuro podemos trazer uma atualização ao artigo. Também indico como material similar esses outros artigos:
Até a próxima! :^)







