Adicionar Dados Estruturados ao seu site pode parecer bem complicado, mas com este artigo vai ficar muito mais fácil!
A incorporação de dados estruturados em um site tem se mostrado uma estratégia fundamental para melhorar a visibilidade e o desempenho nos mecanismos de busca. Por meio dessa prática, é possível fornecer informações organizadas e precisas aos motores de busca, resultando em uma exibição mais relevante e atraente nos resultados de pesquisa.
Neste artigo, exploraremos a importância dos dados estruturados e como adicioná-los ao seu site para impulsionar sua presença online e atrair um público mais engajado e segmentado. Vamos lá?
O que são dados estruturados?
Dados estruturados referem-se a um formato organizado e padronizado de informações que permitem que os mecanismos de busca compreendam o conteúdo de um site de maneira mais precisa. Eles são uma espécie de “tradução” dos dados em linguagem humana para uma linguagem mais amigável aos algoritmos das ferramentas de busca.
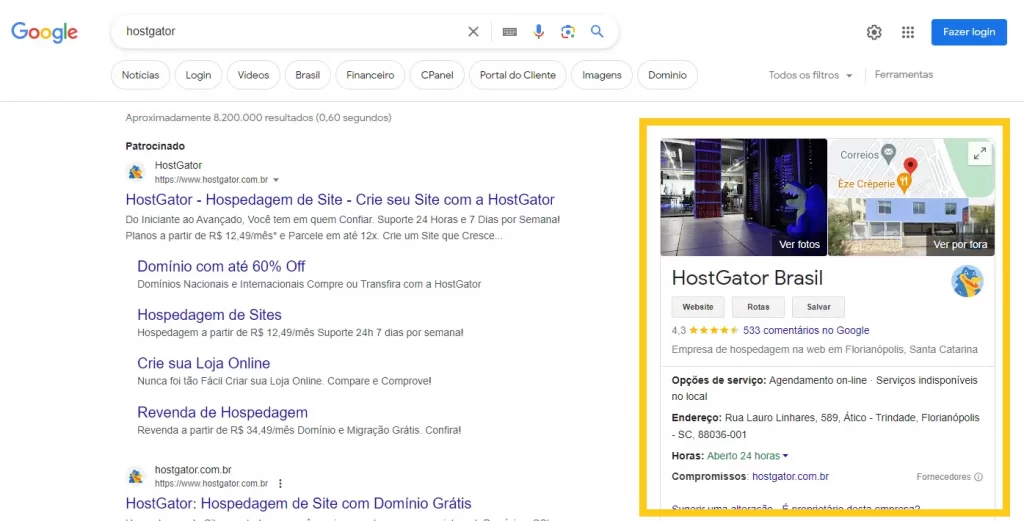
Ao adicionar dados estruturados a um site, é possível fornecer contexto e significado às informações, permitindo que os motores de busca entendam melhor o conteúdo e forneçam resultados de pesquisa mais relevantes aos usuários. Veja um exemplo do reflexo no Google ao utilizar dados estruturados em seu site:

Algumas características dos dados estruturados incluem:
- Marcação semântica: Os dados são anotados com tags e atributos que indicam o significado dos diferentes elementos do conteúdo.
- Padrões definidos: Os dados seguem uma estrutura específica, como o uso de JSON-LD, Microdados ou RDFa, que são reconhecidos pelos mecanismos de busca.
- Informações específicas: Os dados estruturados podem fornecer detalhes sobre eventos, produtos, receitas, avaliações, pessoas e muito mais.
Ao utilizar dados estruturados em um site, os motores de busca podem exibir informações extras nos resultados de pesquisa, como avaliações de produtos, tempo de preparo de uma receita ou horários de um evento. Essas informações adicionais podem aumentar a visibilidade do seu site, atrair mais cliques e fornecer aos usuários uma experiência mais enriquecedora e relevante.
Dados estruturados abrangem diversas categorias para organização do seu conteúdo e para conhecer mais profundamente a respeito veja o video introdutório do Google abaixo (com legendas em português).
Quais tipos de dados estruturados existem?
O Google oferece uma variedade de tipos de dados estruturados que você pode usar, dependendo do conteúdo do seu site. Aqui estão três tipos comuns:
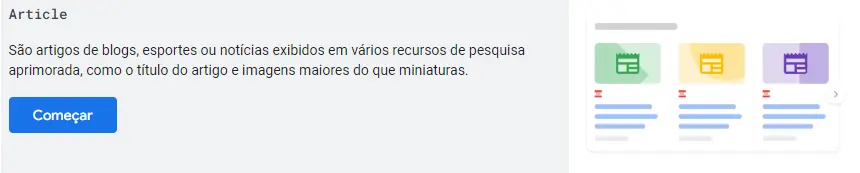
- Article (Artigo): Se você possui um blog ou uma seção de notícias em seu site, o tipo de dados estruturados “Article” é ideal para você. Ele permite que você forneça informações detalhadas sobre o seu artigo, como título, autor, data de publicação e até mesmo uma imagem em destaque. Isso ajuda o Google a entender melhor o conteúdo do seu artigo e a apresentá-lo de maneira atraente nos resultados de pesquisa.

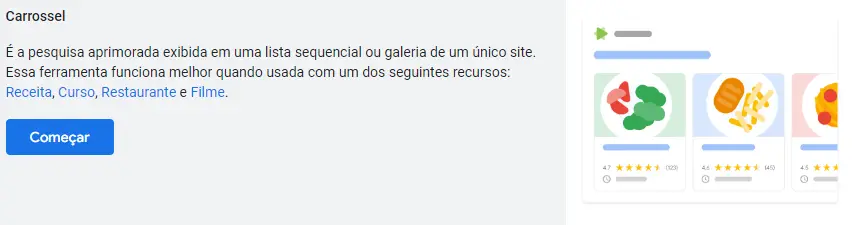
- Carrossel: O tipo de dados estruturados “Carrossel” é usado para criar uma lista de itens que podem ser exibidos como um carrossel de imagens nos resultados de pesquisa. Essa é uma ótima opção se você possui produtos, receitas, avaliações ou qualquer outro tipo de conteúdo que possa ser apresentado visualmente. O Google exibirá os itens do carrossel como uma série de cartões com imagens, títulos e descrições breves, o que pode atrair mais atenção dos usuários.

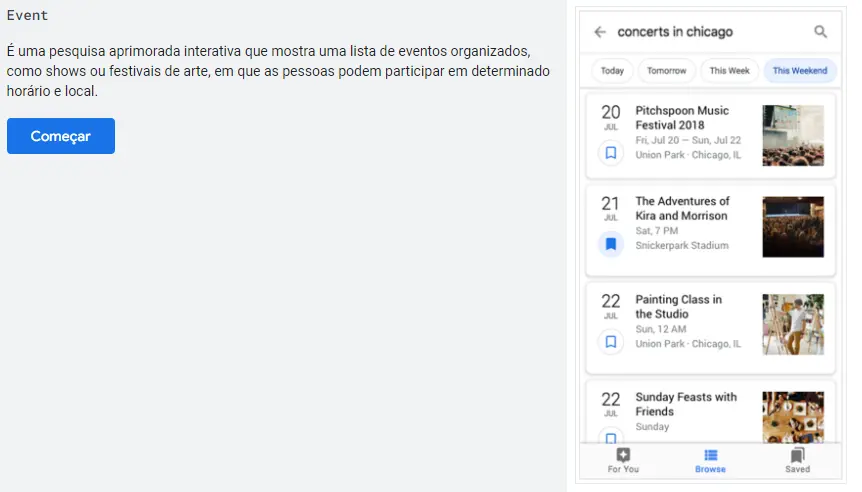
- Event (Evento): Se o seu site promove eventos, como conferências, workshops ou shows, o tipo de dados estruturados “Event” é essencial. Com ele, você pode fornecer detalhes importantes, como título do evento, data, local, preço e muito mais. Essas informações ajudam o Google a mostrar seus eventos de forma relevante nos resultados de pesquisa e até mesmo em recursos especiais, como o “Eventos Próximos”.

É importante ressaltar que esses são apenas alguns exemplos dos tipos de dados estruturados disponíveis. O Google oferece uma variedade de outras opções, como receitas, produtos, vídeos, perguntas frequentes e muito mais. Cada tipo de dados estruturados possui suas próprias propriedades específicas que podem ser usadas para fornecer informações relevantes ao Google.
Como adicionar os Dados Estruturados a um site
Como dito anteriormente, algum conhecimento técnico é necessário. Se você compreender o básico do funcionamento de Dados Estruturados e como são importantes para seu site, sua missão pode ser mais fácil.
Uma dica valiosa: se você não tem o mínimo de conhecimento em programação, eu te encorajo a buscar mais o assunto, pois é importante saber como seu site funciona. Para uma estratégia de SEO, você só tem a ganhar.
Existem diversas formas de se adicionar dados estruturados a um site, e nesse artigo você aprenderá de duas formas: via plugin de WordPress e criando manualmente o dado estruturado para adicionar a página. Confira a seguir:
Como adicionar dados estruturados no WordPress
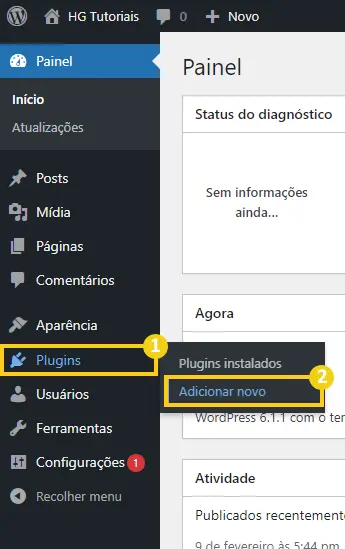
- Acesse o painel de administrador do seu WordPress.
- Em seguida, acesse o menu Plugins > Adicionar novo.

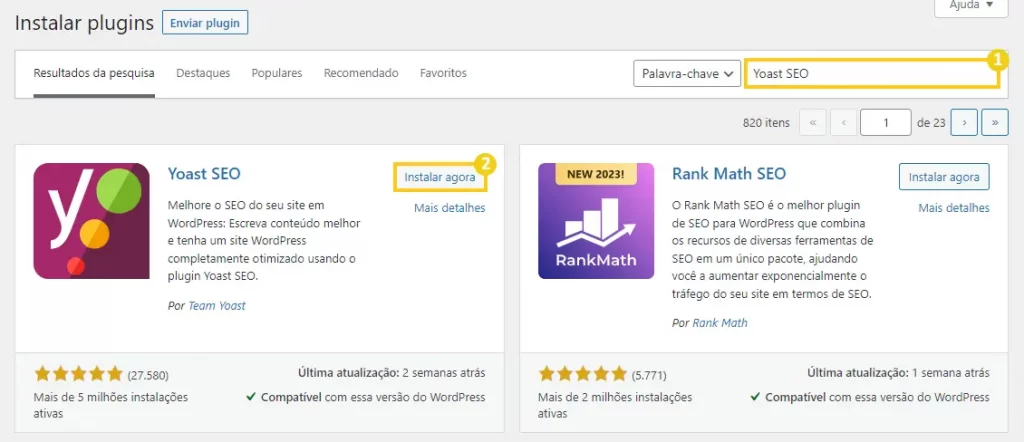
- Pesquise pelo plugin Yoast SEO e clique em Instalar agora.

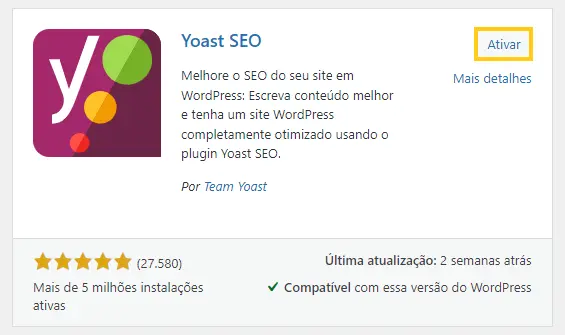
- Em seguida, clique em Ativar.

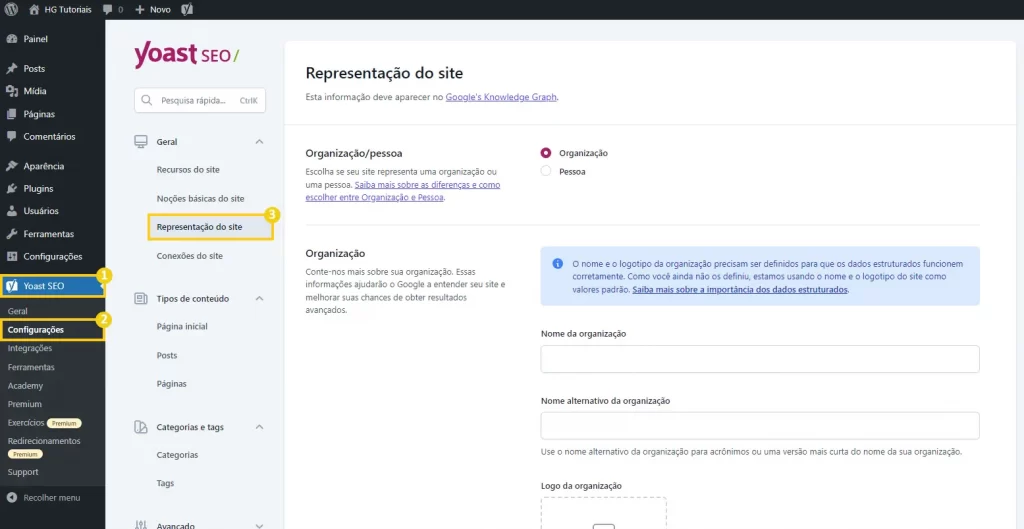
- Após ativação do plugin, acesse o menu Yoast SEO > Configurações > Representação do site. Preencha os campos dessa seção conforme as informações do seu site, o Yoast utilizará essas infos para enriquecer seus dados estruturados.

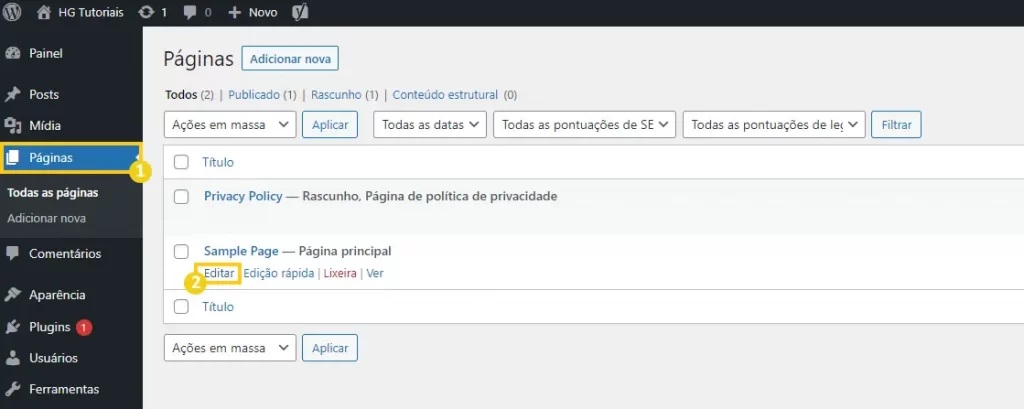
- Em seguida, acesse o menu Páginas e clique em Editar em alguma de suas páginas.

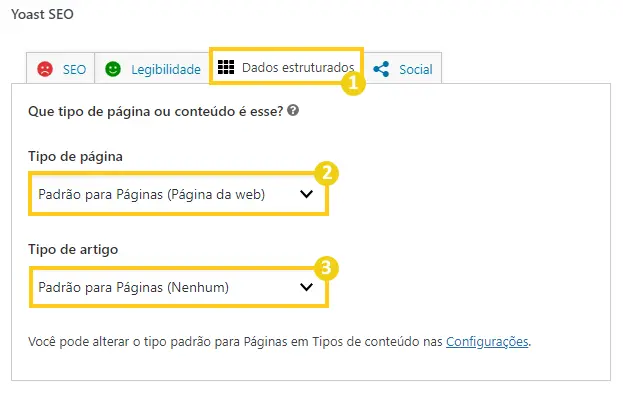
- Desça até o final da página e na Seção Yoast SEO, clique na aba Dados estruturados.
- Aqui você pode definir o Tipo de página e o Tipo de artigo dessa página. Utilize a categoria que mais se aproximar da

- Agora basta repetir essa configuração de Dados estruturados em suas outras páginas.
Pronto! Essa configuração já ajudará os buscadores a entregar as melhores informações sobre seu site.
Estrutura dos dados estruturados
JSON-LD, Microdados e RDFa
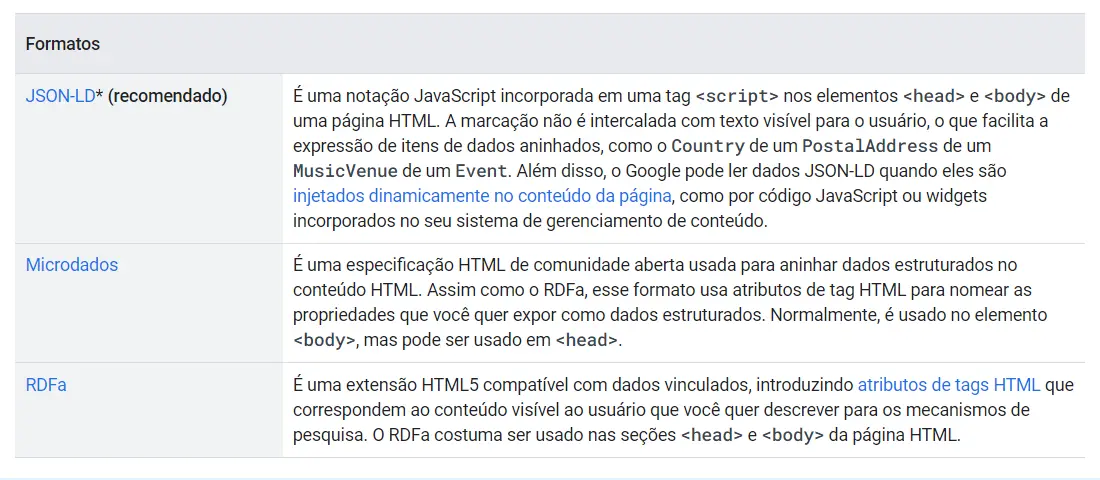
Existem três formatos de Dados Estruturados que os resultados do Google são compatíveis: JSON-LD, Microdados e RDFa.
O formato de Microdados utiliza o próprio código HTML para incorporar os dados estruturados ao site. Temos também o RDFa que essencialmente funciona como os Microdados, adicionando atributos as tags HTML e aproveitando os conteúdos de cada tag. E por último o JSON-LD, o formato mais recomendado pelo Google. Trata-se de uma notação em JavaScript envolvida em tags <script>que deve ser inserida no código HTML do site, no cabeçalho ou corpo da página.

Abaixo um trecho de código JSON-LD extraído do site da HostGator. Observe que temos a marcação Organization, além de outras definições aninhadas como URL do site, Logo, URL do Logo e dimensões:
script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Organization”,
“name”: “HostGator Brasil”,
“url”: “https://www.hostgator.com.br”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://www.hostgator.com.br/assets/images/featured/hostgator-square.png”,
“height”: 400,
“width”: 400
}
}
</script>
Essas linhas de código podem ser adicionados em qualquer parte do código HTML no site, mas o mais comum inserir no cabeçalho, ou <header>, do site. Faz mais sentido para organização do código.
A documentação oficial do Google oferece um material bem completo para cada tipo de marcação. Em cada página existem exemplos validados para os três formatos vistos anteriormente.
Vamos supor que você possui um portal de notícias e mapeou as seguintes marcações para as páginas de notícias: Artigo, Vídeo, Localização atual.
Levando em consideração que todas as notícias possuem uma estrutura HTML semelhante, seu código ficaria desta forma:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage"
},
"headline": "O título da sua notícia",
"image": [
"https://portaldexemplo.com/assets/content/images/photo-description-1.jpg",
"https://portaldexemplo.com/assets/content/images/photo-description-2.jpg",
"https://portaldexemplo.com/assets/content/images/photo-description-3.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Nome autor"
},
"publisher": {
"@type": "Organization",
"name": "Portal Exemplo",
"logo": {
"@type": "ImageObject",
"url": "https://portaldexemplo.com/assets/images/logo.jpg"
}
},
"description": "Coloque aqui sua breve descrição para a notícia."
}
</script>
Explicando o trecho acima:
- Linha 3 – @context: aqui definimos vocabulário Schema.org como fonte padronização. Neste trecho estamos iniciando uma contextualização do código para a leitura dos robôs;
- Linha 4 – @type: definimos o tipo dados que desejamos exibir, fechando a contextualização da linha anterior;
- Linha 5 à 7 – através da propriedade mainEntityOfPage definimos que o escopo principal da página é @type WebPage;
- Linha 8 – no headline inserimos o título da matéria;
- Linha 9 à 13 – na propriedade image adicionamos todas as URLs de imagens que queremos disponibilizar para exibição;
- Linha 14 – datePublished é a data da publicação da matéria no formato ISO 8601.
- Linha 15 – dateModified é a data da última atualização da matéria, também no formato ISO 8601;
- Linha 16 à 19 – na propriedade author informamos o @type Person e o name como o autor da matéria;
- Linha 20 à 27 – nestas linhas definimos o editor da matéria: @type Organization, name Portal Exemplo e logo (tipo e URL da image)
- Linha 28 – e por fim na description inserimos uma breve descrição resumindo a matéria.
Sei que não é tão simples para quem não tem conhecimento em programação, mas analisando linha por linha e imaginando um site de forma lógica fica muito mais claro como os Dados Estruturados são simples em sua concepção e ideia.
O passo seguinte seria apenas colar esse trecho no código do site. Recomendo colar dentro da tag <head>. Você pode utilizar alguma IDE de programação como o Sublime Text 3 ou utilizar a própria Ferramenta de teste do Google para editar o código e ir testando.
Se seu site possui poucas páginas, o formato JSON-LD seria interessante, pois pode aprender ao mesmo tempo que melhora sua estratégia de SEO. Caso possua um site com muitas páginas o ideal é que consiga automatizar através da programação, consultando quem desenvolveu seu site para auxiliar na tarefa.
Assistente de marcação para dados estruturados
Nessa opção você também vai necessitar entender o funcionamento, com a diferença que não vai ter mais que fazer linha por linha. O Assistente de marcação para Dados Estruturados é um recurso embutido nas Ferramentas para Webmasters do Google. Ele facilita o trabalho através de uma interface mais amigável.
Basicamente você insere sua URL e vai marcando com o mouse as áreas e tipos de dados que deseja para cada uma. Vamos à prática.
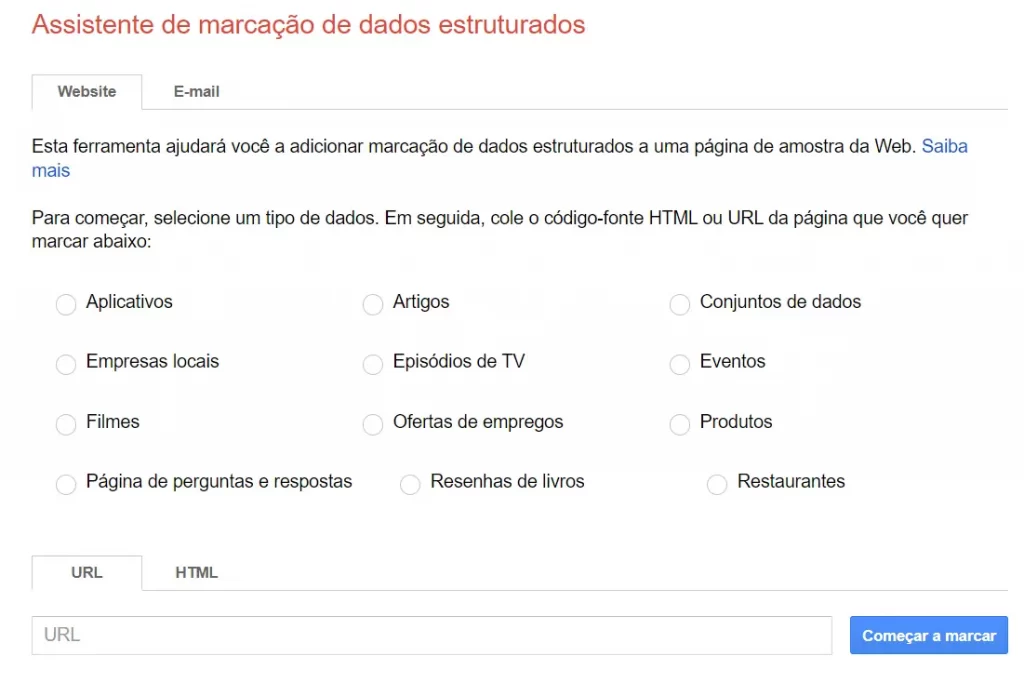
- Acesse a ferramenta de marcação. Neste momento você deve escolher qual tipo de marcação vai realizar e na sequência inserir a URL da página que deseja marcar. Você também pode colar direto o código HTML, caso prefira. Clique em “Começar a marcar”.

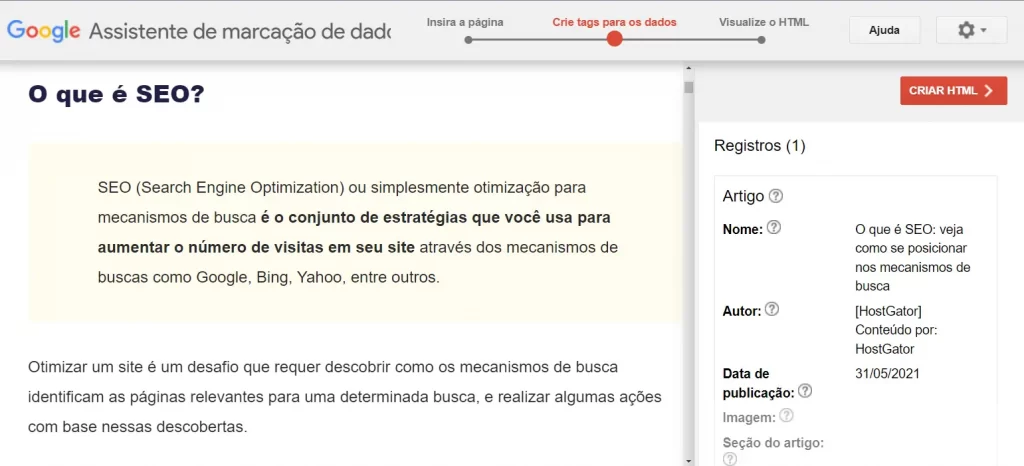
2. Vamos começar a destacar os elementos.
Ao selecionar um item uma caixa de diálogo será aberta para escolher o tipo de marcação. Na imagem a seguir selecionei o título do post:

Em marque nos artigos a opção nome, associando o título do post ao atributo nome para marcação. Na lado direito, podemos ver que automaticamente os campos começam a serem preenchidos.
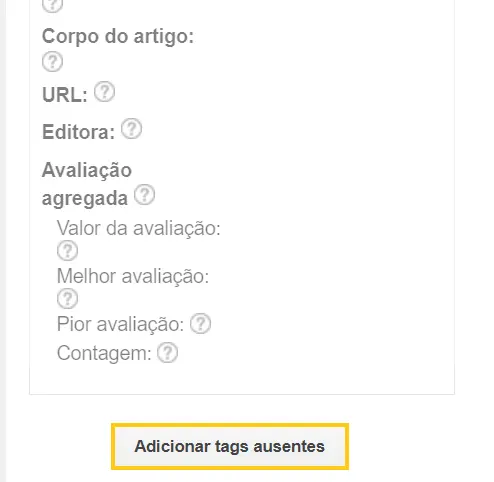
Continue o processo até preencher tudo que encontrar necessário:
Alguns campos você pode não conseguir marcar, como URL. Porém a ferramenta disponibiliza uma opção para fazer de forma mais manual isso.
3. O botão “Adicionar tags ausentes” ajuda na tarefa de destacar elementos que não estão sendo exibidos na ferramenta, como a URL:
Clique no botão e em seguida selecione o tipo de tag e insira a informação no campo ao lado. Pode adicionar mais de uma tag ausente e depois basta clicar no botão “Salvar”:

4. Agora devemos gerar o código e colar no seu site. Clique em “CRIAR HTML”, em seguida abrir um diálogo e no menu suspenso escolha a opção JSON-LD. Basta copiar este código e colar no seu código HTML, dentro tag:
<head>
SEU CÓDIGO JSON-LD
</head>
O assistente funciona muito bem através de uma interface simples e intuitiva. Se você possui um site com poucas páginas, esse pode ser um caminho interessante.
Ferramenta de teste de Dados Estruturados
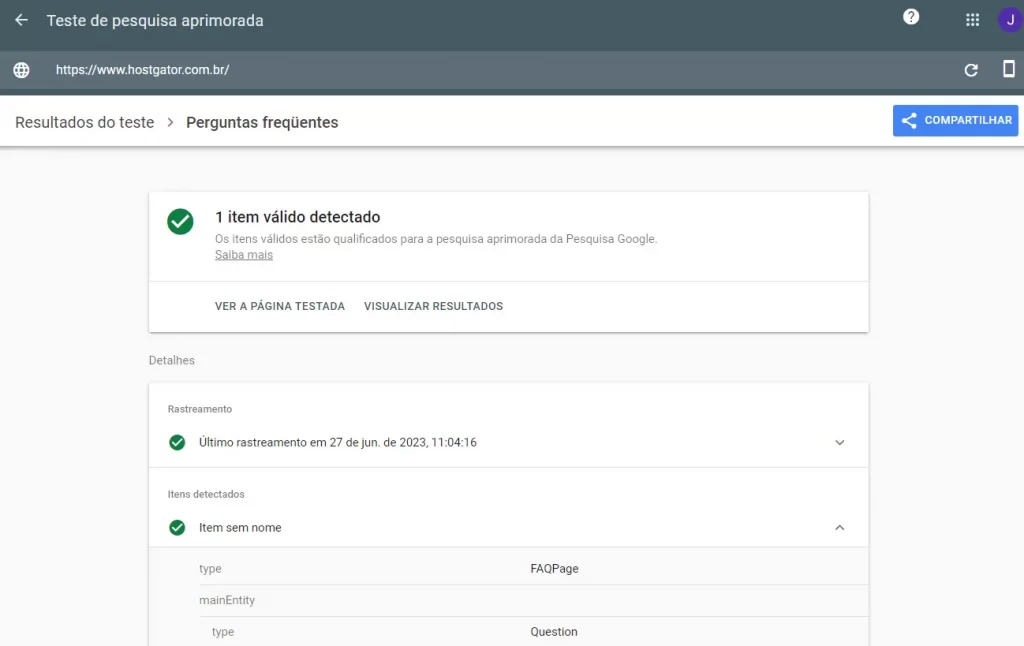
Hora de testar! A Ferramenta de teste de Dados Estruturados tem o funcionamento muito simples. Ao acessar o site, abrem-se duas opções para você: Buscar por uma URL ou Inserir o trecho de código.

Se você usou WordPress, por exemplo, basta inserir as páginas de posts (ou outro tipo de conteúdo) que o plugin marcou e clicar em “TESTAR URL”.

Considerações Finais
Neste artigo você aprendeu o que são dados estruturados e como adicionar em seu site.
Se você sentiu alguma dificuldade ou então tem alguma sugestão de algo que não foi mencionado, basta deixar aí nos comentários que no futuro podemos trazer atualizações para este artigo. Também indico esses outros materiais relacionados com este assunto:
Até a próxima! :^)







